
Category: User Interface






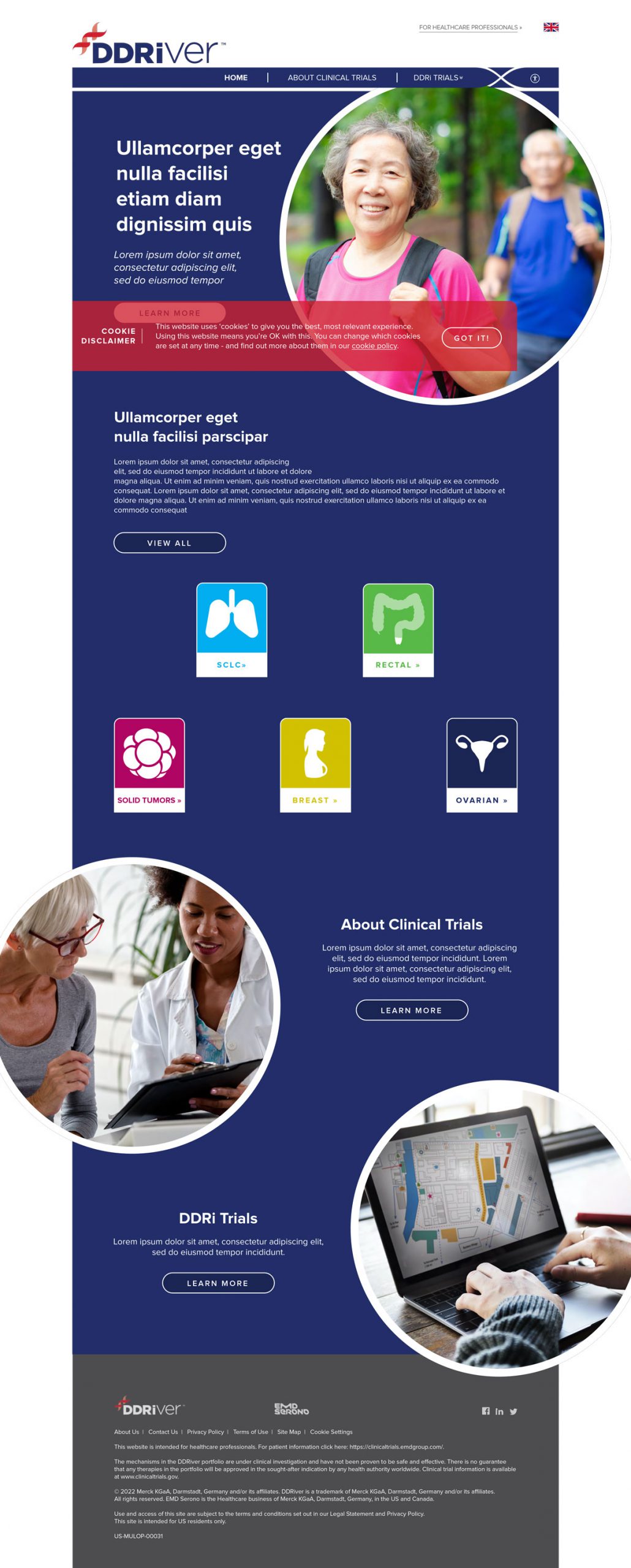
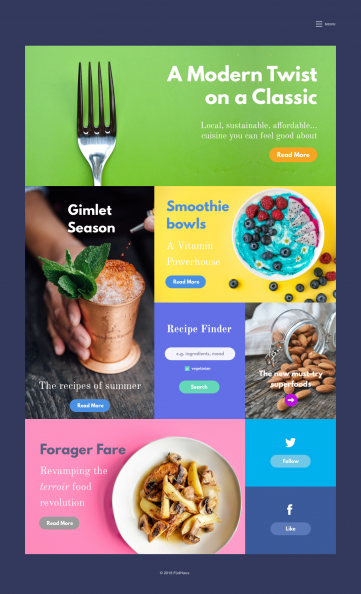
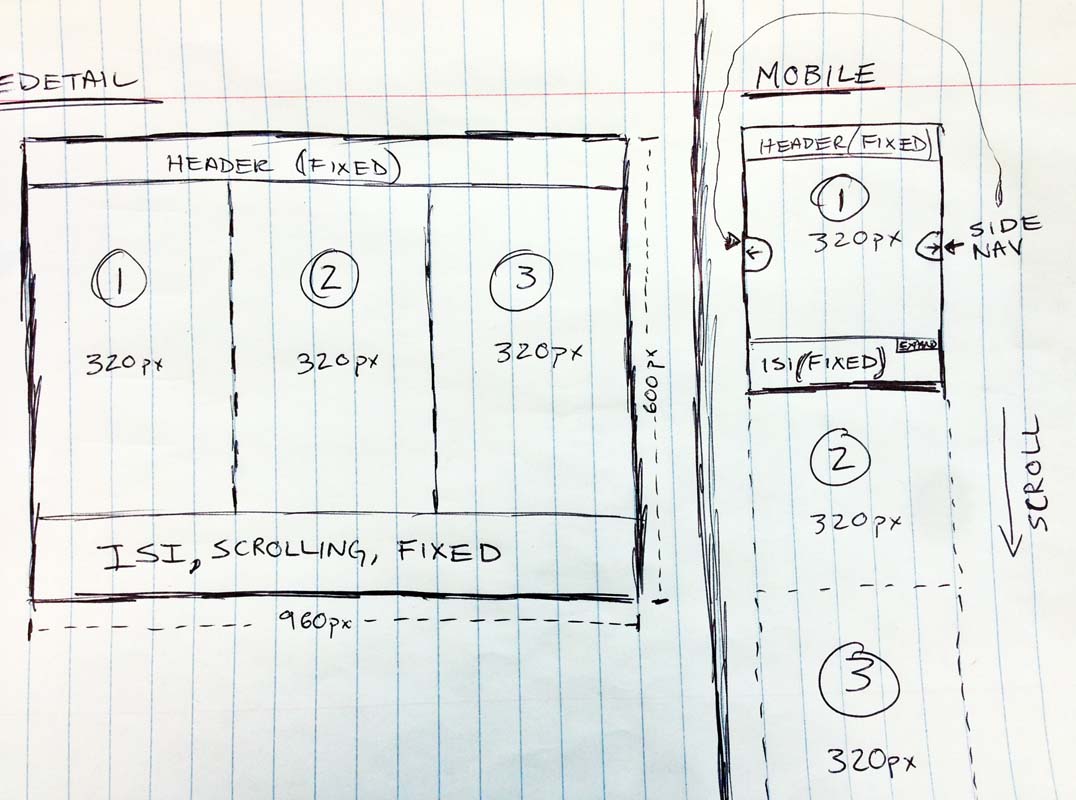
Sketch app layout 1
Responsive layout designed in Sketch, then built via Zeplin


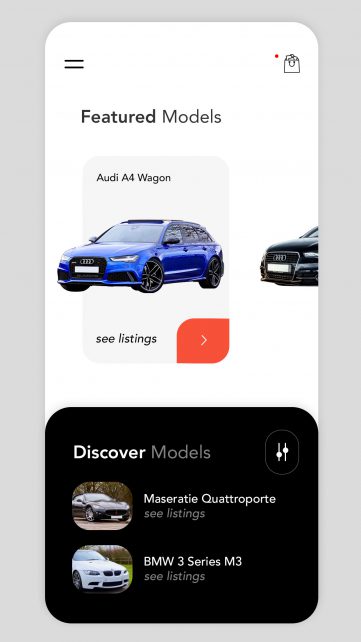
Mobile UI 7
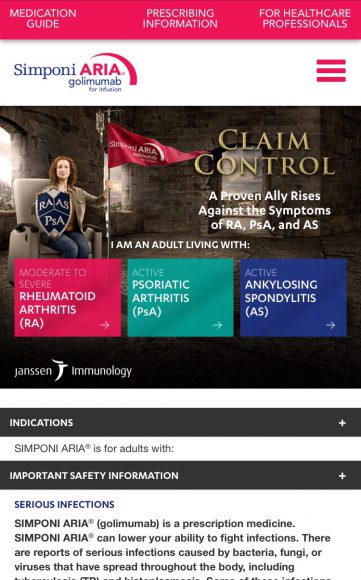
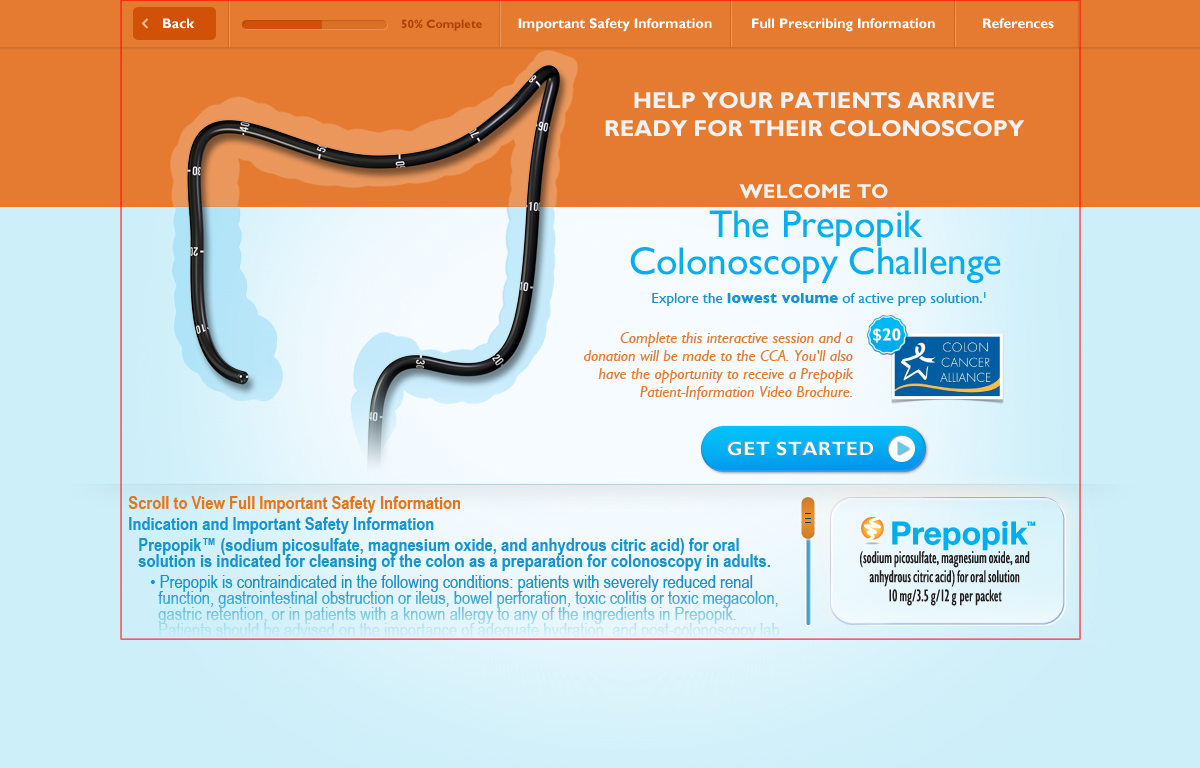
Consumer-facing pharmaceutical drug website; designed with FDA standards in mind Simponi Aria consumer website

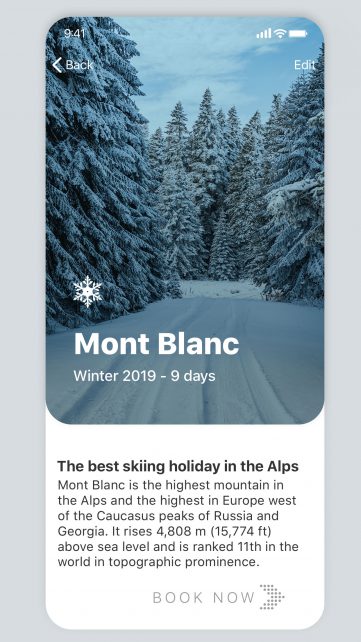
Mobile UI 6
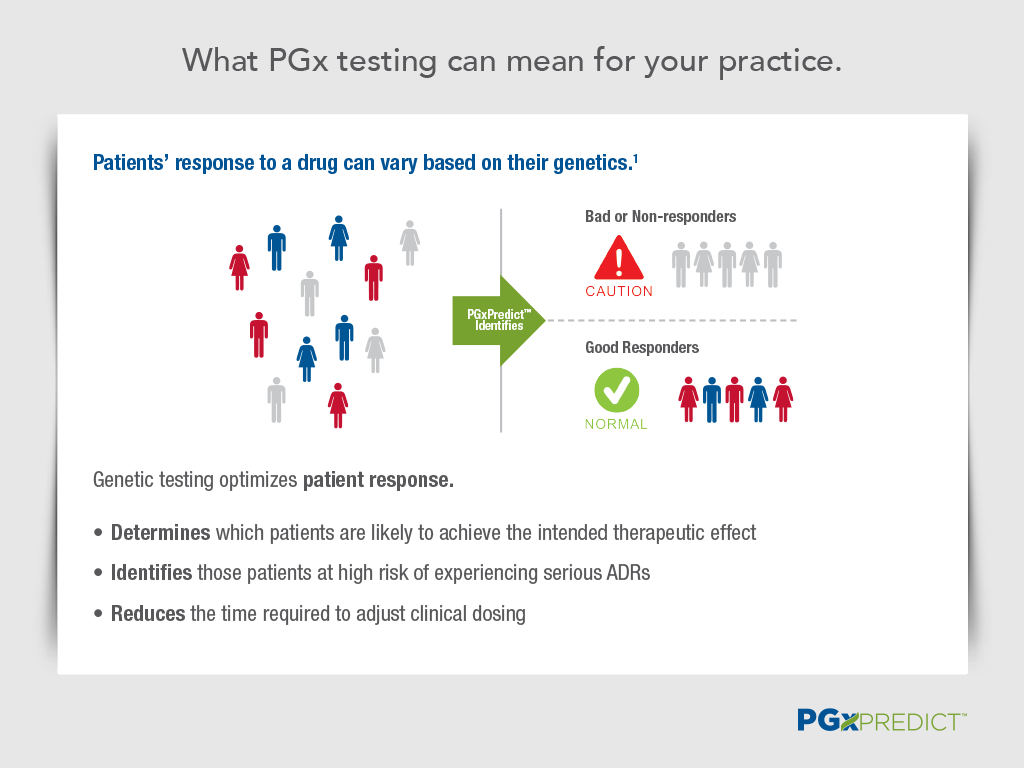
Physician-facing pharmaceutical drug website; heavy on medical/technical information Simponi Aria HCP website

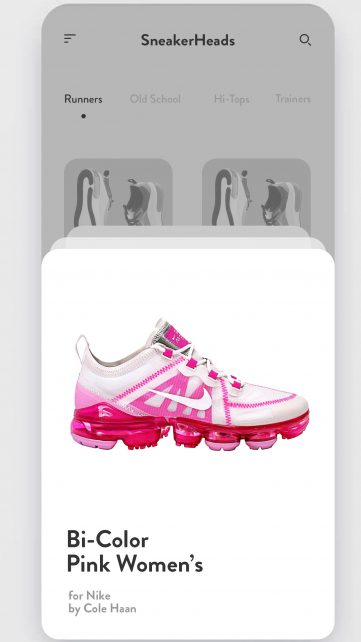
Mobile UI 3
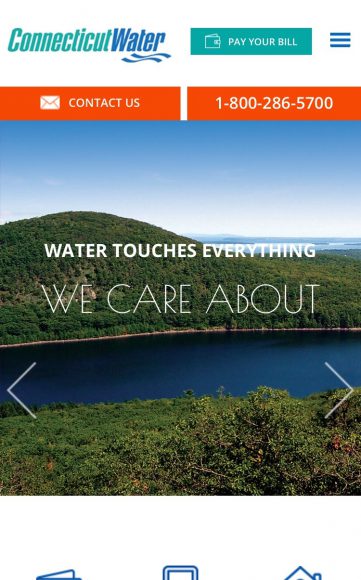
Responsive Utility website, built with an emphasis on usability

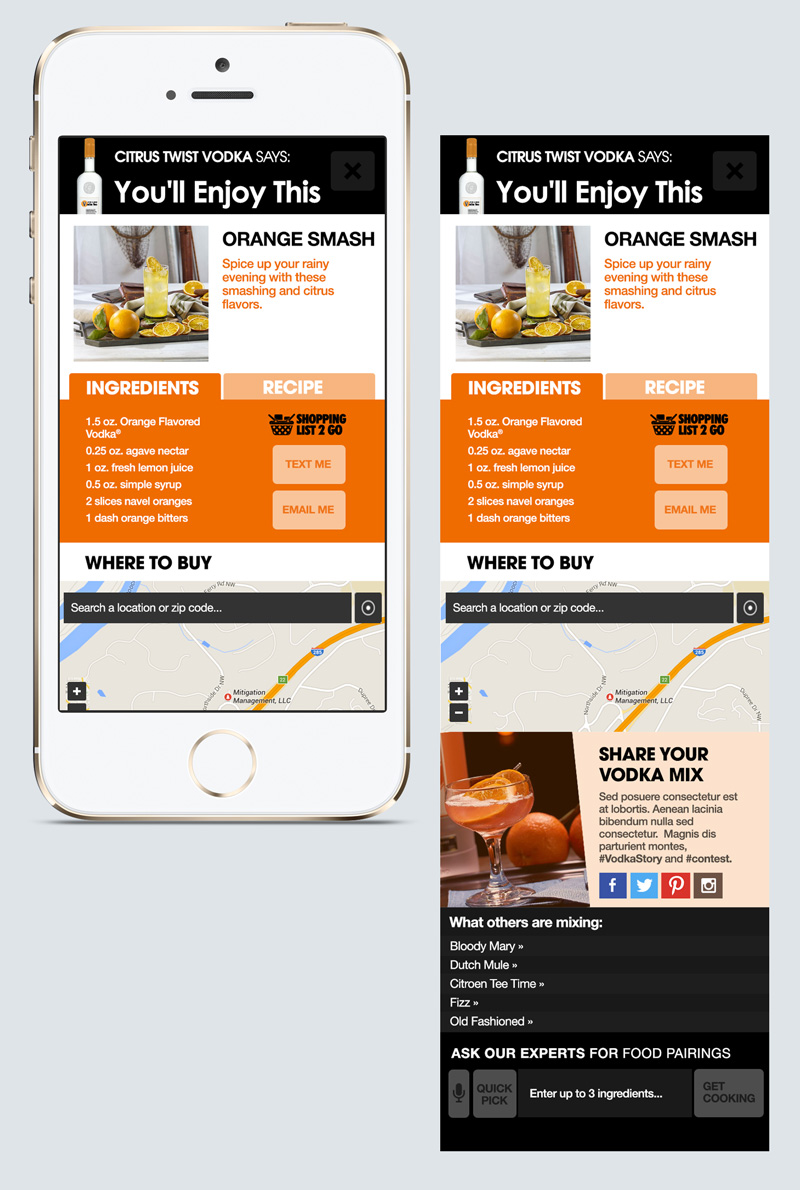
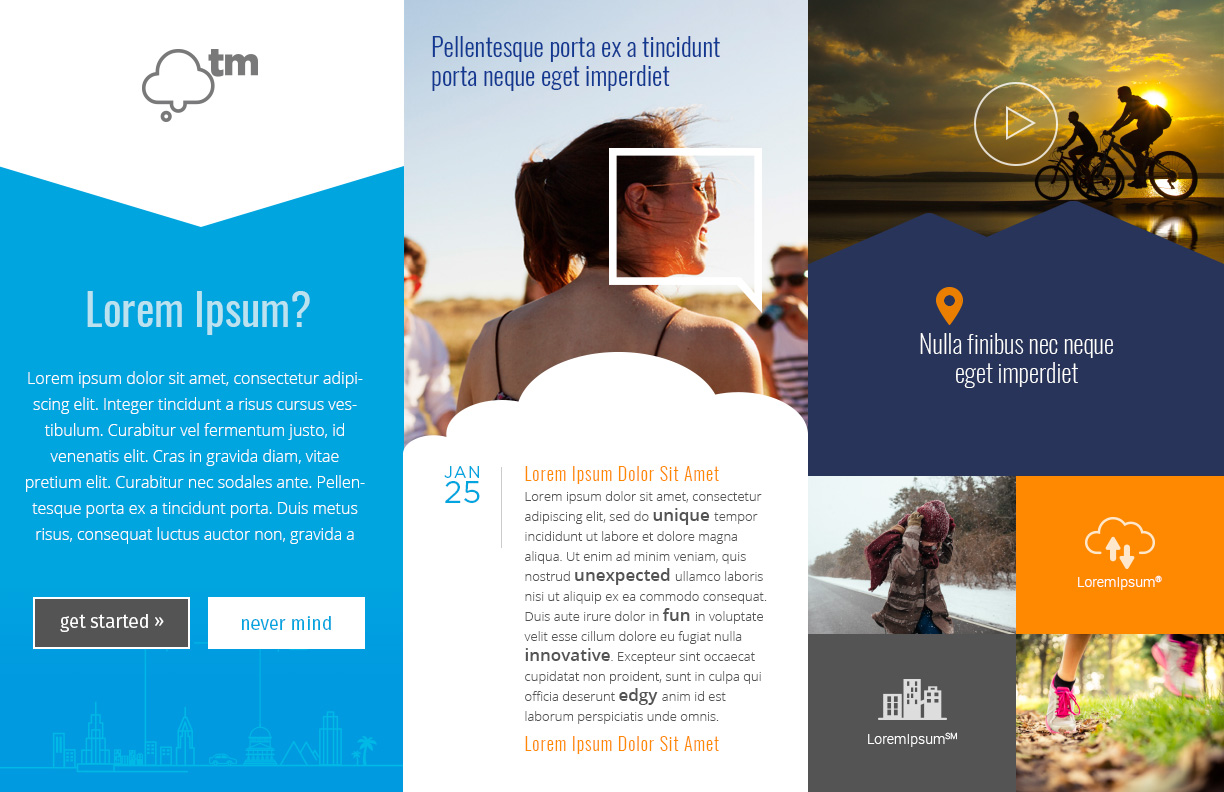
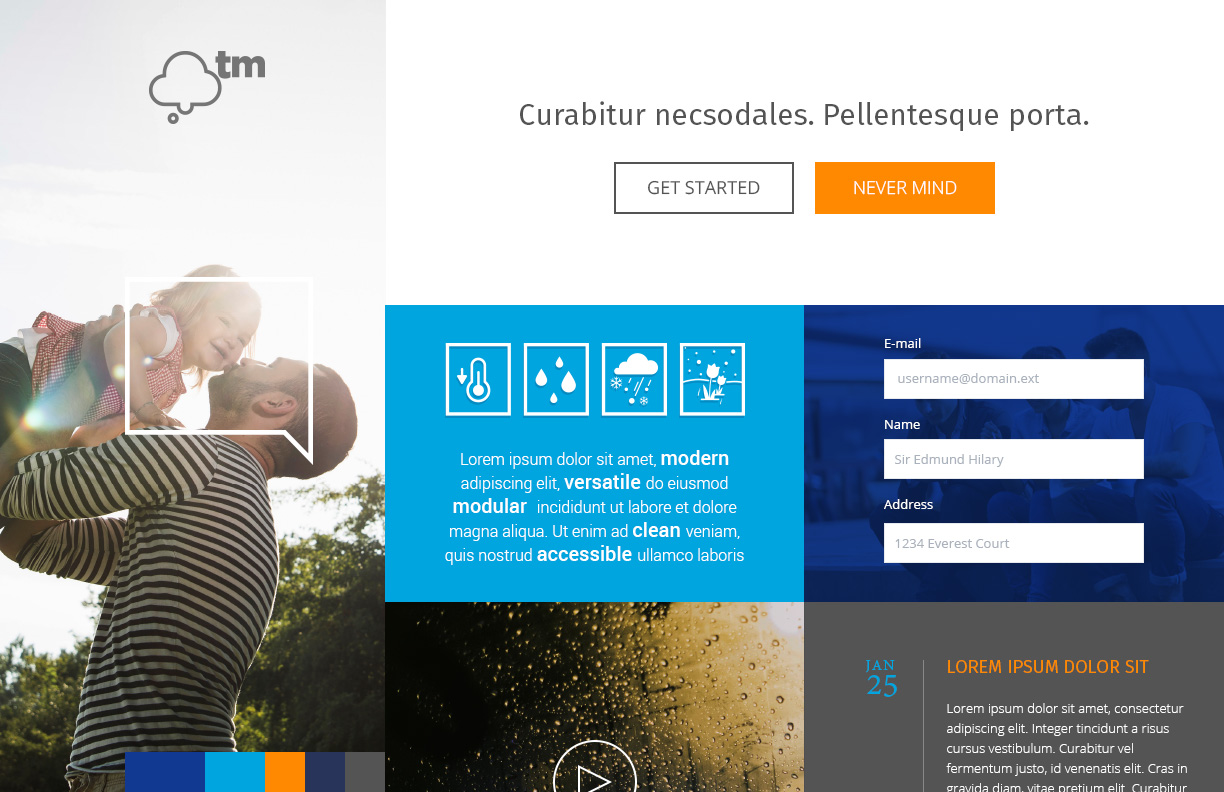
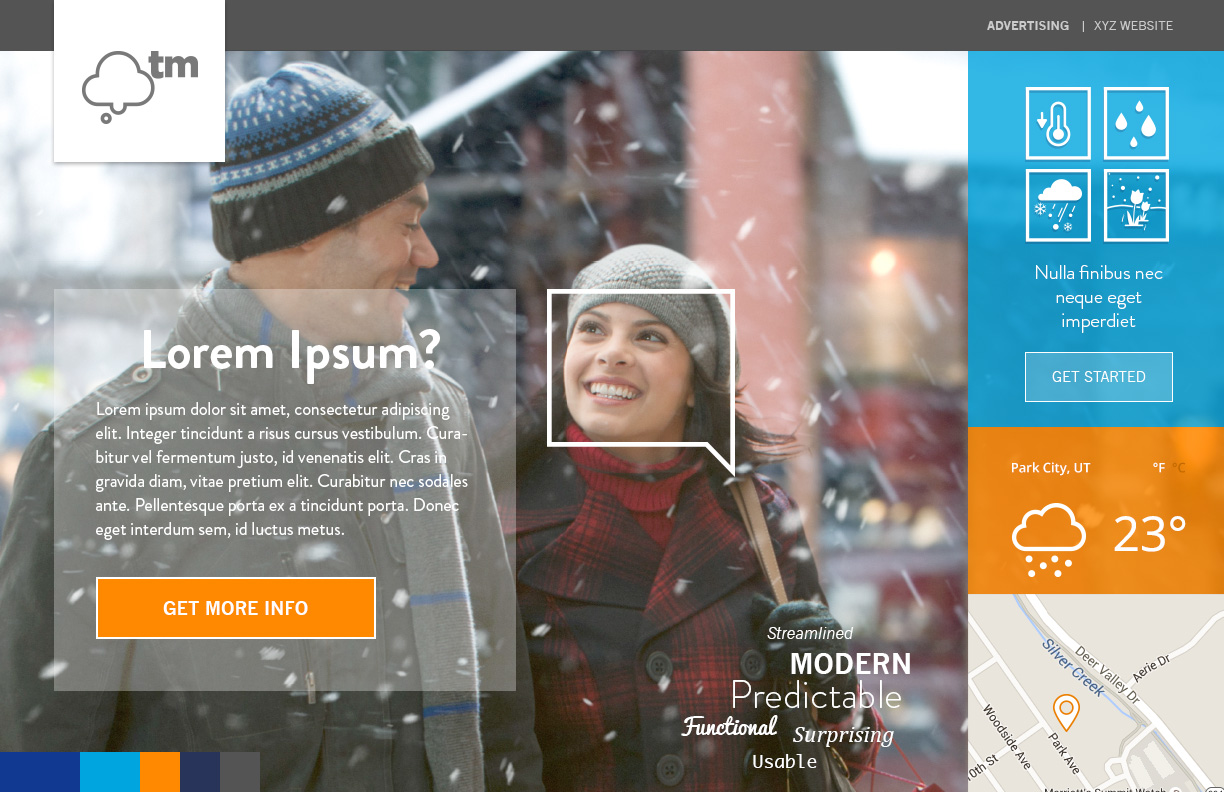
Mobile UI 2
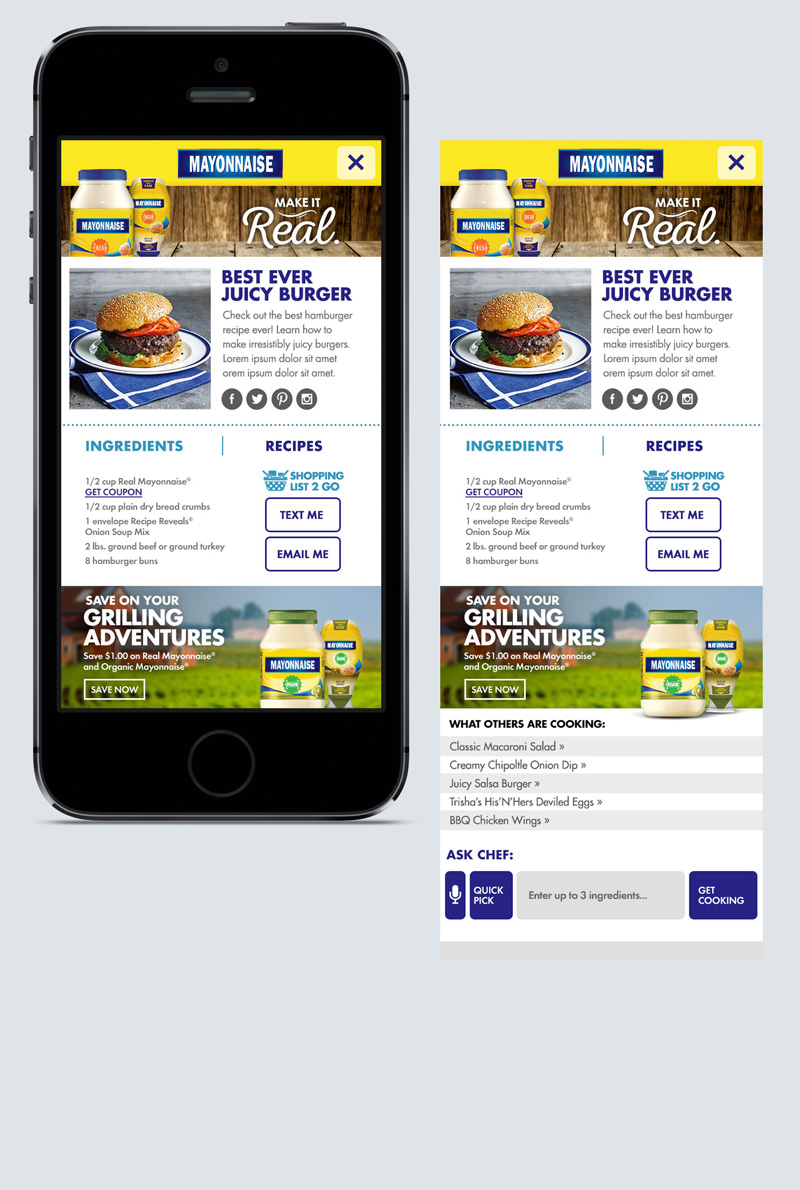
Location-based, brand-specific advertising model utilizing IBM’s Watson precision technology

Mobile UI 1
Location-based, brand-specific advertising model utilizing IBM’s Watson precision technology











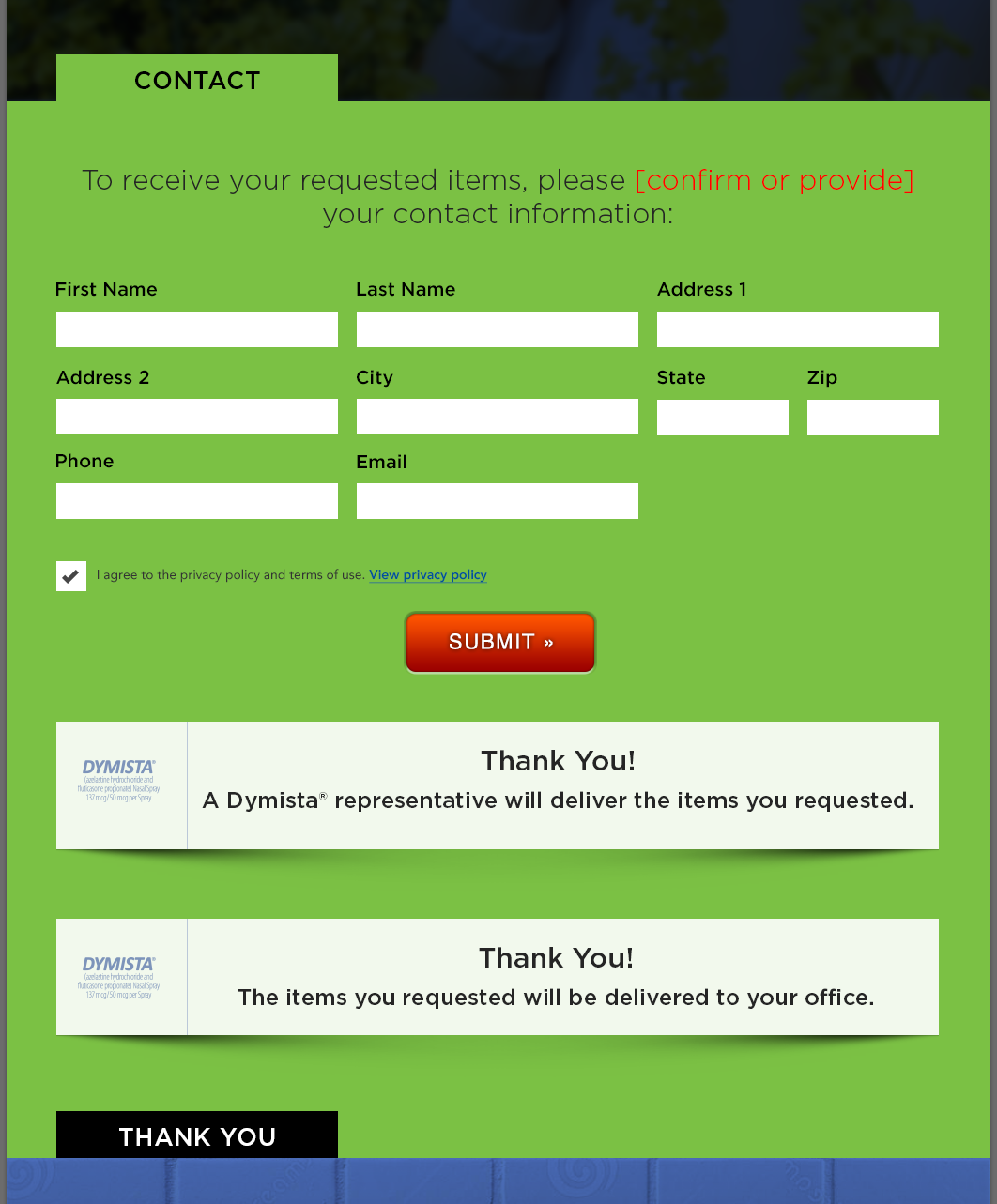
Dymista Responsive Website UI
Built to Retina specs (hi-res). With 12-column 960px grid overlaid to show pixel-perfect responsive design: PDF of additional UI screens available; e-mail me for more info.

Gralise eDetail
PDF of additional UI screens available; e-mail me for more info.



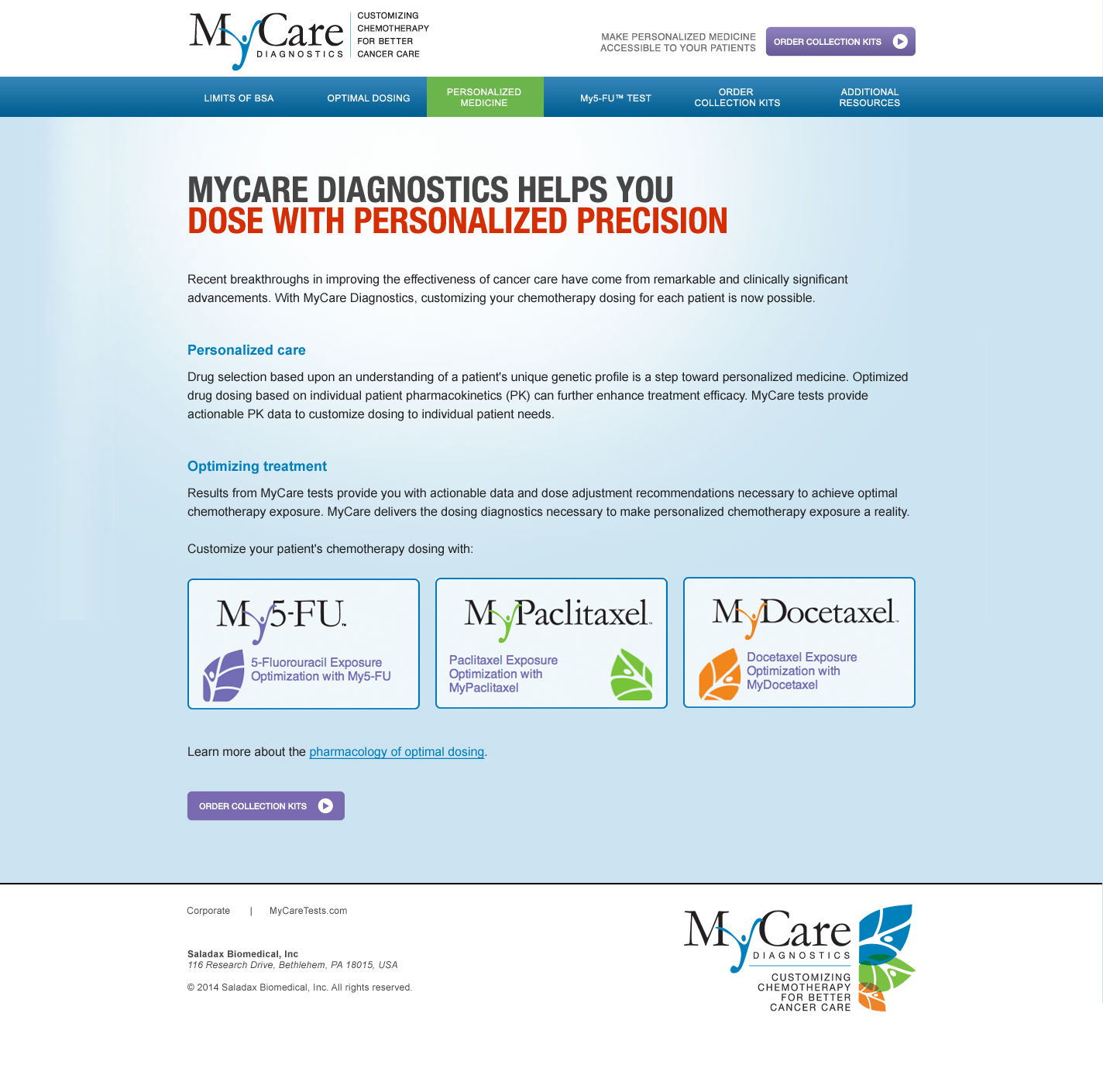
MyCare Website
PDF of UI screens available; please e-mail me for more.